Unable to load the Facebook link preview image? We all hate it when an image does not automatically uploads when creating a post.
Secondly, in the world where attention spans are getting lower and lower we need posts that are appealing and eye catching. Whereas, a post without an image looks boring and unappealing.

What is Facebook Link Preview?

Why Is There No Thumbnail on Facebook Link?
There are two major reasons for Facebook not showing a preview image.
- Your Facebook preview link is missing meta data/Open Graph tags details. When your websites have meta tags, Facebook automatically shares an image on Facebook from the website.
- Facebook has cached the preview link’s info as Facebook does this to improve performance.
Debugging Tools for Facebook Preview Link
You can fix this problem using different debugging tools
For example, follow the below steps to check open graph details using Chrome and Facebook developer tools.
Chrome Developer Tools
Step 1:
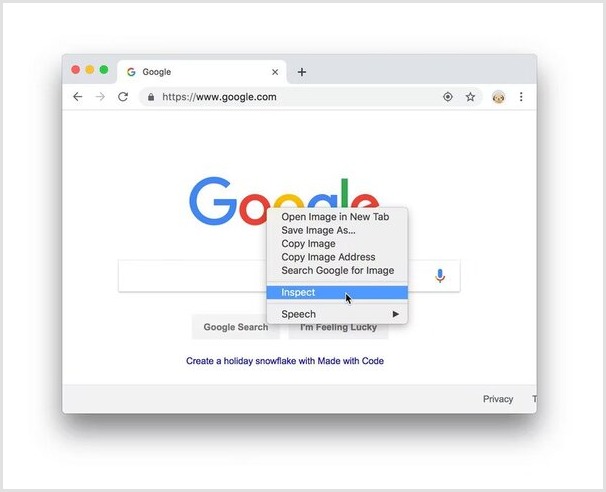
Go to your webpage
Step 2:
Right Click and select Inspect
 Step 3:
Step 3:
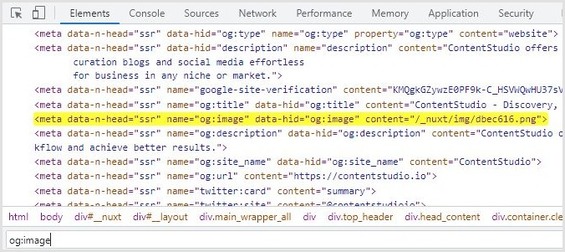
Press CTRL +F
Step 4:
Type “OG:image”

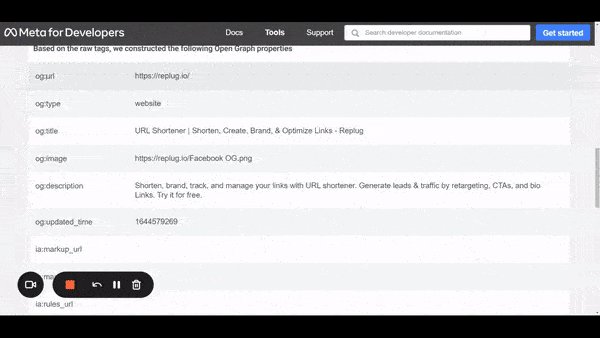
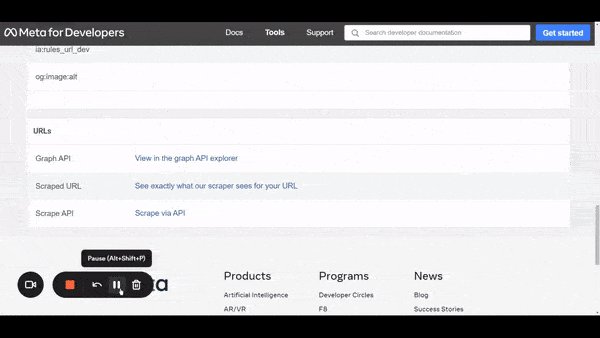
Facebook Sharing Debugger
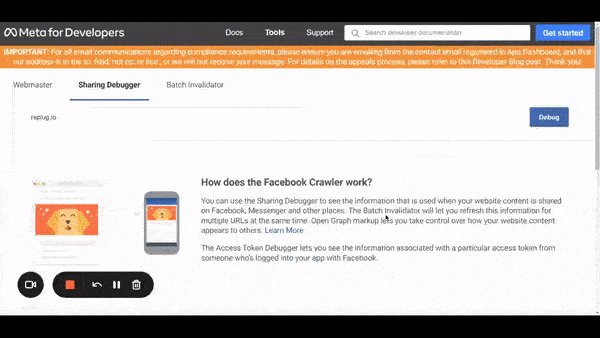
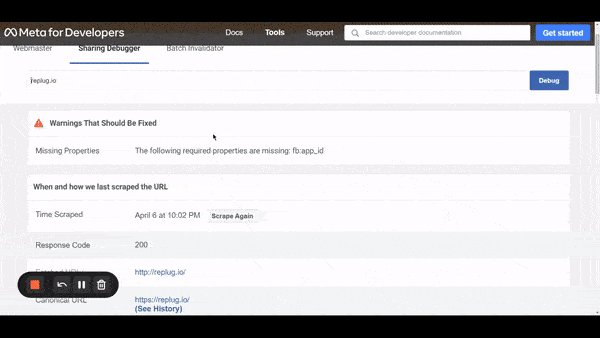
Go to Facebook sharing debugger tool and enter your URL. Inspect your meta data and open graph details or if there are any other errors. Social networks re-crawl these web pages and generate the most recent Facebook link preview. Below you can see a Gif of the sharing debugger

The easiest way to manage & grow your social channels
Trusted by 80,000+ forward-thinking agencies & brands worldwide
Discover MoreHow Do I Get The Preview Link on Facebook?
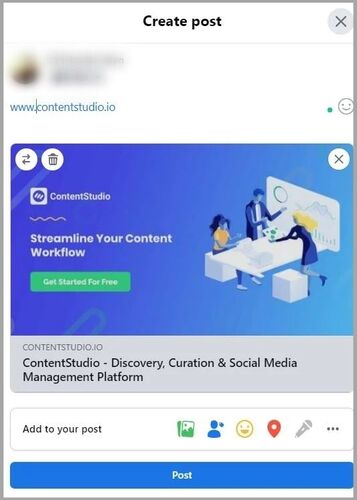
Follow the below steps to add OG tags and get a preview link image on Facebook.
Adding OG Tags Manually
You can add these tags in the header section of your HTML webpage. OG (Open Graph) tags inform social media pages what to focus on when posting on these platforms.
Some of the basic OG Tags are
- og:title
syntax
<meta property="og:title" content="Open Graph Meta Tags: How To Edit Facebook Link Preview" />
- og:type
syntax
<meta property="og:type" content="article" />
- og:image
syntax
<meta property="og:image" content="https://contentstudio.com/blog/wp-content/uploads/2022/04/fb-open-graph-1.jpg" />
- og:url
syntax
<meta property="og:url" content="https://contentstudio.com/blog/open-graph-meta-tags/" />
- og:description
syntax
<meta property="og:description" content="Fix and edit your Facebook Link Preview Images by setting OG tags on your webpages" />
Adding OG tags Using SEO Yoast Plugin for WordPress
However, if you are using WordPress, follow these simple steps.
Step1:
Install Yoast SEO plugin to set OG tags.
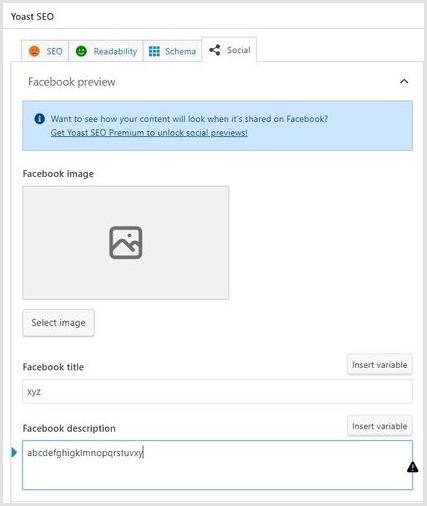
Step2:
Then navigate to the “Social” tab in the Yoast SEO box
Step3:
Enter title, description and upload an image

Related: Troubleshoot Link Previews
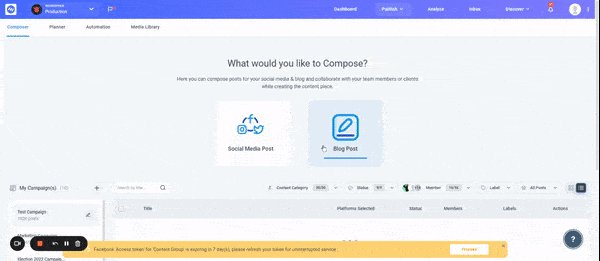
Adding Meta Titles and Descriptions Using Content Studio
If you are a Content Studio user, then add meta tags using for blogging and articles.
Step1:
Navigate to composer section
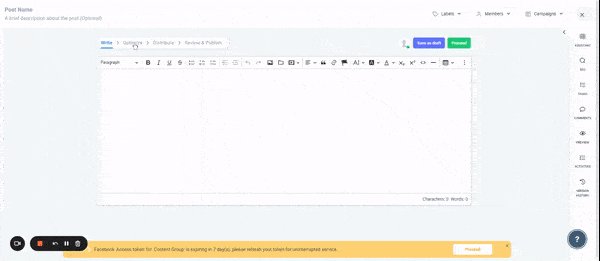
Step2:
After finishing your blog, go to the “optimize” tab
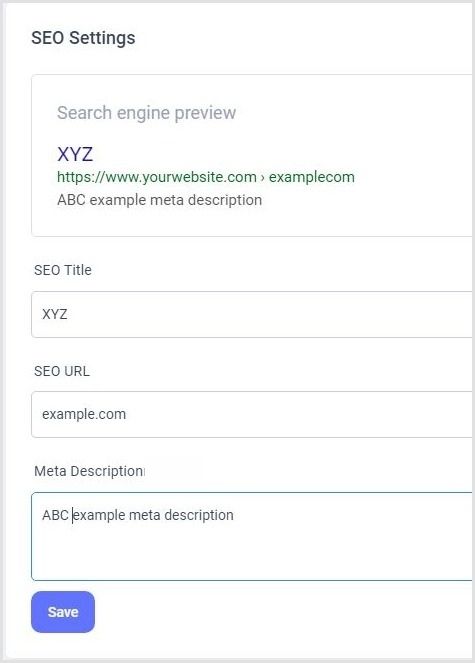
Step3:
Add or create a new image with the editor

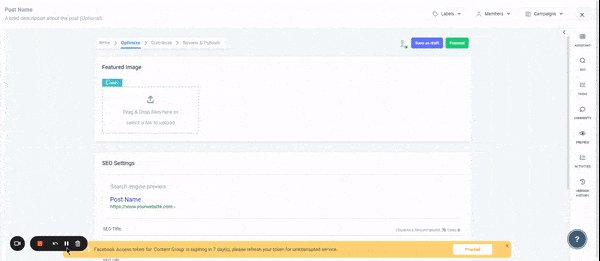
Step4:
Scroll down and click the settings tab. Add your SEO Title, URL and Description. Then click save to confirm.